아래는 코모스튜디오가 직접 만든 무료 앱이에요(한 번만 봐주세요 ^^)
티스토리 코드 블럭을 적용하면 가로 스크롤이 기본으로 적용되지 않아서 아래와 같이 간단하게 적용해야만 한다. 그렇지 않으면 가독성이 좋지 않다.

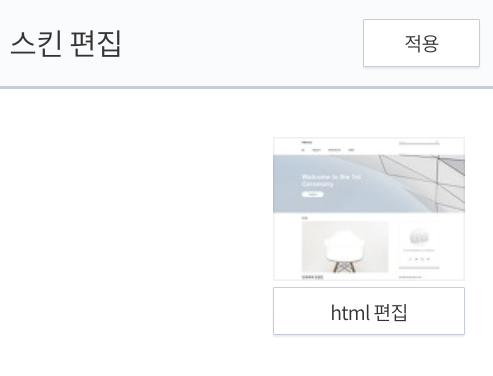
1. 관리자 모드에서 좌측 스킨 편집으로 진입 한뒤

2. 아래 그림에 보이는 html 편집을 선택

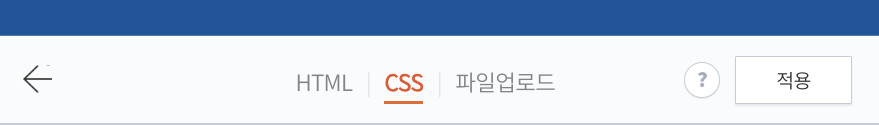
3. CSS 편집
CSS 편집을 눌러준 뒤

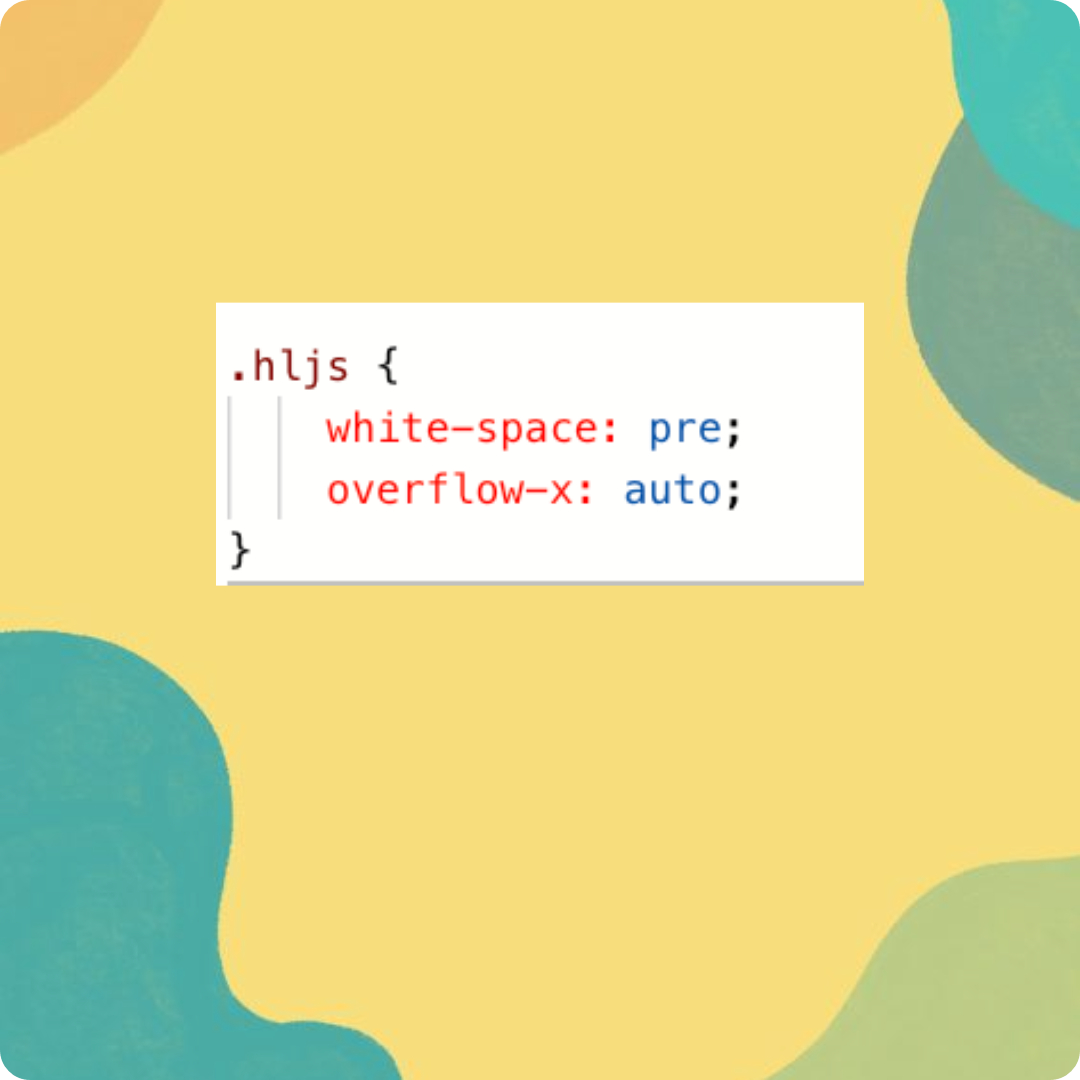
4. 가로 스크롤 코드 넣기
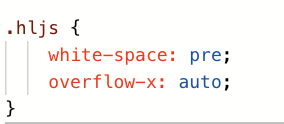
아래로 쭈욱 길게 CSS 파일이 나오는데 아래로 스크롤해서 맨 마지막에 아래 코드를 붙여 넣으면 끝.
.hljs {
white-space: pre;
overflow-x: auto;
}

5. 아래 코드를 보면 스크롤 바가 생긴 것을 확인할 수 있다.
class Activity : AppCompatActivity() {
@SuppressLint("ClickableViewAccessibility")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세 만세 만세 4만세 5만세 6만세 7만세 8만세 9만세
setContent {
}
}
간단한 코드이지만,
적용하고 안 하고의 차이는 180또 다르기 때문에 소소한 것이라 생각하지 말고, 미루지 말고 한 걸음씩 전진하는 것이 좋다.
| 모든 게시물은 코모스튜디오의 소유이며, 무단 복제 수정은 절대 불가입니다. |
| 퍼가실 경우 댓글과 블로그 주소를 남기고 해당 게시물에 출처를 명확히 밝히세요. |